こんにちは!
Misoca開発チームのめろたん(@renyamizuno_)です!
最近急に寒くなってきましたが、皆さんはいかがお過ごしでしょうか?僕はすこぶる不調です。

写真は新幹線内で撮った最高に不調な僕と、すこぶる元気な植物とのツーショットです。
最近あった面白いこととしては、少し前に学生時代の後輩達とキャンプに行ったのですが、買い出しのときの出来事で
僕「マシュマロ買ったし竹串いるよね」
— めろたん。れんやたん。 (@renyamizuno_) October 8, 2016
後輩氏「たしかに。探してきます」
僕「ういっす」
さつまいもを手にした後輩氏「串なかったですわ。」
一同「???????」
これが最高にロックでパンクで面白かったです。
「えっ?なんすか?」みたいな顔でかごにそっとさつまいもを入れていたのも最高でした。
はい。
弊社は採用活動を活発に行っています。 その一環として、最近弊社ホームページのリクルートサイトを刷新しました!
刷新前はWordPressの固定ページで作っていたのですが、刷新したものはS3に配置してホスティングしています。
しかしリクルートサイトにはエントリーフォームがあります。
刷新前はWordPressの問い合わせフォームのプラグインを活用してエントリーフォームをつくっていましたが、 S3だけではエントリーフォームを作ることは出来ませんでした。
そこで採用チームから何とかしてほしいと頼まれたのですが、Misocaではサーバサイドエンジニアが枯渇しているためたまたま手が空いていたサーバ全くわからないマンの僕が対応することになりました*1。
サーバ全くわからないマンなので、最近良く聞くサーバレスっていうのを使えばサーバが不要*2だと聞いたので、やってみよう!ということでやってみました!
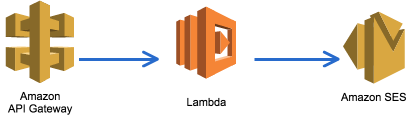
簡単な図にするとこんな感じになりました!

AWS Lambda
サーバレスというワードと一緒によく聞くLambda。
これを使えばサーバの管理をすること無く、任意のコードを実行できる!とのこと。
これにJS(Node.js)かPython、Javaでコードを記述できます。
今回は最近はフロントばっかやってたので慣れ親しんだJS(Node.js 4.3)でコードを書くことにしました。
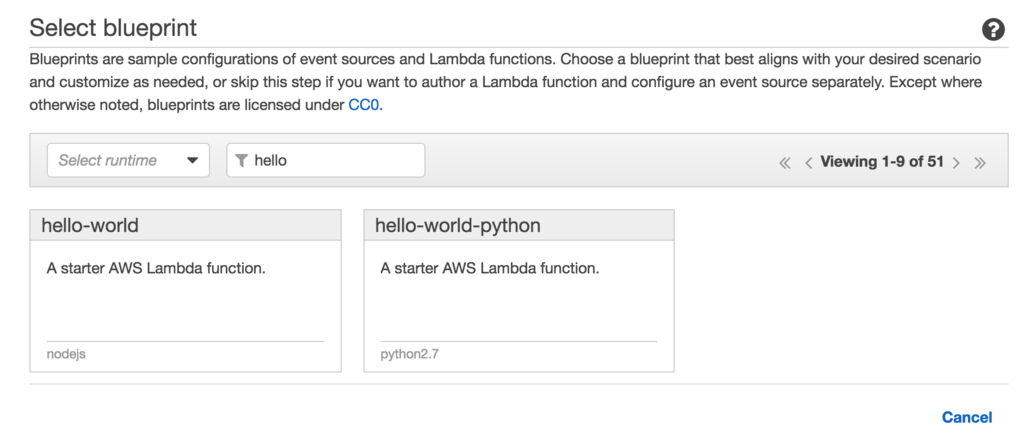
Lambdaを作るときにBluePrintというLambdaの設定例がいくつか出てきます。
よくわからないので、HelloWorldがあるんじゃね?ってことで検索したところありました*3。

ということで「hello-world」や他のBluePrintを参考にこう書くのかと雑に認識をしました。
コードを書き進めているときに「あああのパッケージほしいな」と思って入れようとしたのですが、Lambdaの編集画面からは入れれないのでローカルでLambdaで書いたコードをindex.jsにコピーして、その後npm install等で任意のパッケージを入れた後それらをzipでアップロードしないといけなくて、この時代に何故…という気持ちになりました。
API Gateway
Lambdaでコードを書いただけではPOSTされたデータを受け取れないので API Gatewayを使います。
これを使うことで、入力されたデータをLambdaや他のサービスに渡すことができます。 API Gatewayの設定自体は特に苦労することもなくAWS Lambdaにつなぐことができました。
ですが一つ問題がありました。
エントリーフォームで添付した履歴書などのファイルが壊れてしまい、開くことができず辛い思いをしました。
Amazonさんに問い合わせたところ、バイナリデータの入力は対応中とのことでした。
なのでこれを回避するためにフロントでファイルをbase64エンコード*4し文字列でPOSTするようにしました。
そしてこれを、Lambda 内でデコードしてやれば壊れること無く扱うことができました。
Amazon SES
次に採用担当者にエントリーがあったことをメールで通知したいので Amazon SESを使ってメールを送信します。
受け取ったリクエストを元にLambdaで成形した文章とかファイルをSESをつかって採用担当者のメールアドレスに送信!
といきたかったのですが、AWS SDKのsendEmail でのファイル添付がわかりませんでした。
ドキュメントみても特に書いてなさそうです…。
Class: AWS.SES — AWS SDK for JavaScript
困りました。非常に。
ですがドキュメントをもう少し眺めてみると、メールをrawデータにしてsendRawEmailで送ればできそうでした。
Class: AWS.SES — AWS SDK for JavaScript
なのでnpmパッケージにmailcomposerというのがあるのでそれを使ってrawをつくります。
これを使うことで問題なくファイル添付もできました!
はまったポイント
フォームでファイルを添付してPOSTするにはformタグにenctype="multipart/form-data"とつけなければなりません。
こうするとmultipart/form-dataというデータがわたってきます。
これをパースしてやらないといけないのですがそんなライブラリはありませんでした。
仕方ないのでhttp requestにモックして、formidableというパッケージを使うことでパースすることができました。
Request.prototype.pause = function(){};
って言うコードが入っててすごく面白かったです。
ですが結果的にAPI Gatewayでファイルが壊れてしまうので無駄に時間を浪費して終わったということになって悲しかったです。
結果
実際に動いているのがこちら!
サーバレスの息吹を体感してみたい人は送信してみるといいと思います!おまけで弊社のオフィスを見学できる権利もついてきます!
ということで、サーバ全くわからないマンがサーバをレスしてエントリーフォームをつくった話でした。 Misocaでは新しい技術をどんどん取り入れています。
そんなMisocaではサーバサイドエンジニアを募集しています。
またサーバレスを活用したいエンジニアも募集しています。