この記事は 弥生 Advent Calendar 2023の21日目の記事です。
こんにちは。弥生のUXデザイナーのツダです。
好きな勘定科目は、月並みですが「売上高」です。
弥生入社前はもともとフリーランスで仕事をしていたのですが
(いまも会社員兼個人事業主を続けています)
自分で商売をしていると、帳簿付けをしていて売上高を計上できる瞬間が、
やはり一番テンションがぶちあがります。
あと、「旅費交通費」も好き。地方出張が続いて旅費交通費がいっぱいかかった月は
頑張ったな~~と自己満足に浸れます。新幹線や飛行機は経費に計上できる金額としてデカいのも良き。
「交際費」も好きですね。帳簿をつけるたびに楽しい記憶がよみがえり幸せな気持ちになれます。
それからそれから・・・
前置きだけで終わってしまいそうなのでこのへんで止めておきます。
この記事は、今年の夏に弥生のUXチームがデザインスプリントの手法について学び、
実際の開発フローに取り入れていった流れについてまとめています。
順を追って振り返っていきたいと思います!

なぜデザインスプリントをやることになったのか
デザインスプリント導入前にやっていたこと
私たちのチームでは、製品の価値を高めるために日々UI/UXの改善を進めています。
ある画面の検討を開始した頃、私たちは既存製品の機能を備えること+αの改善検討という方針で
デザインを進めていました。
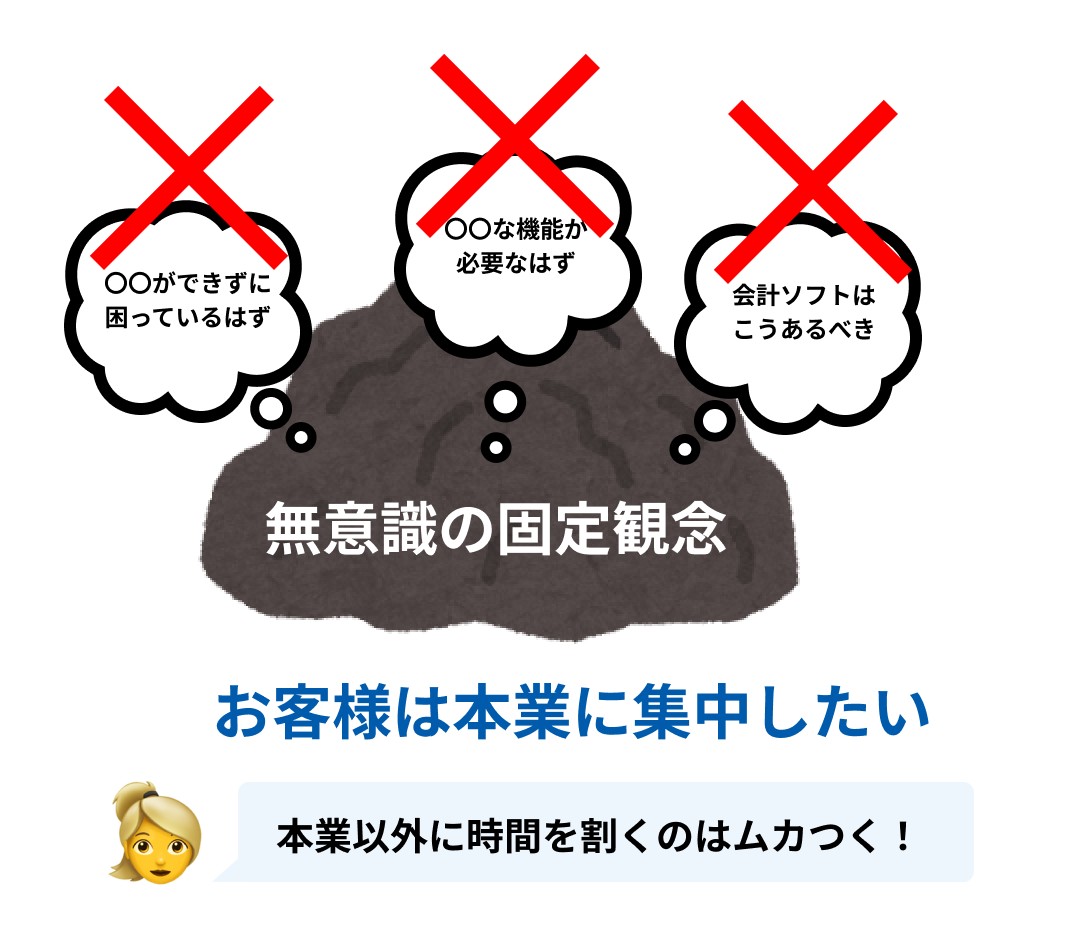
当時の私たちの思考は、
📌 バックオフィス業務は難しくて煩雑なもの
📌 そのために高機能な業務ソフトが必要
📌 お客様に、複雑な機能を使いこなして膨大な業務を完遂していただくにはどうすればよいか
というふうに、高機能な製品ありきで画面検討を行っていました。
転換点となった起業家インタビュー

固定観念がぶっ壊される
デザインと並行して、サービス全体像の理解の一環で、
ターゲット像に近い起業家様へのインタビューも並行して実施していました。
そこで思いもよらず、私たちは発想の大転換を迫られることになりました。
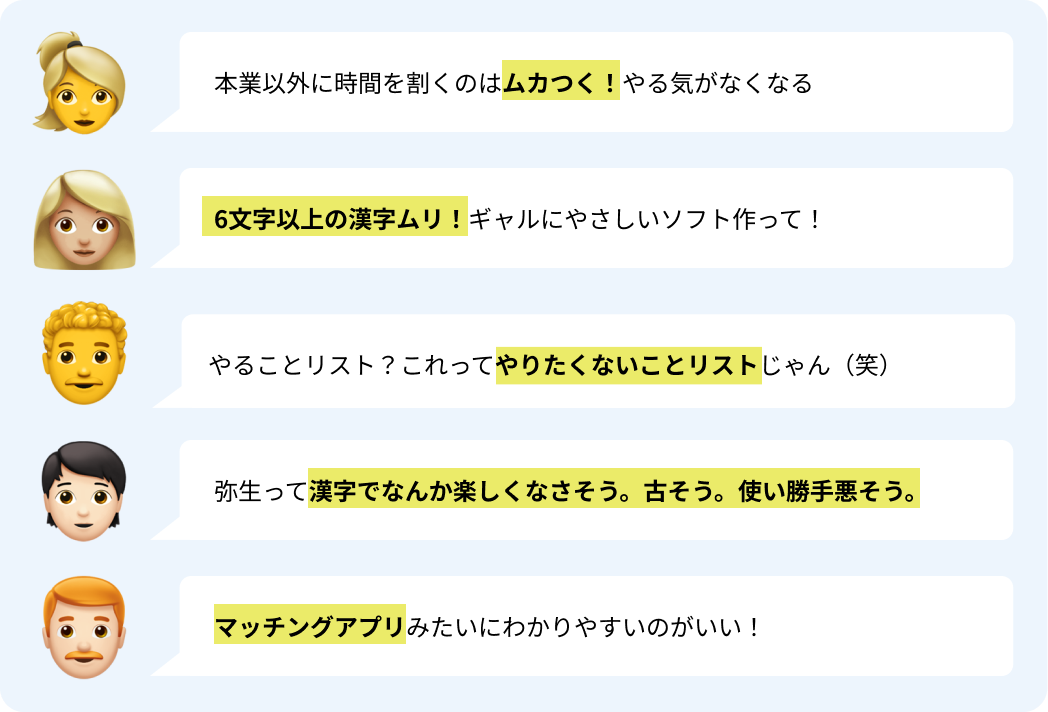
バックオフィス業務に対する起業家のリアルな声

このインタビューを経て、UXチームメンバーが抱いた感想はほぼ全員同じでした。
「今作っている画面、全然使ってもらえる気がしないぞ・・・!」

根性論的フルマラソンから、ロールプレイングゲームへ
起業家さんは普段事業のことに頭を使っているのであって、
バックオフィス業務にはとにかく頭も時間もリソースを割きたくない。興味がない。意識もしたくない。
いま思うと至極当たり前のことなのですが・・・
📌 便利な機能がいっぱいあれば、お客様は嬉しいに違いない
📌 業務ソフトとして正しいのはこういう姿
という思考にとらわれるあまり、
📌 お客様が本当に必要としているものは何か
の視点がいつの間にか置いてけぼりになっていたことを、痛烈に気づかされました。

起業家インタビューを転換点に、
「自分たちの発想を根本から変えないと製品を使っていただけない」
という危機感を強く持った私たちは、
「これからの業務ソフトがお客様に提供できる価値とは何か?」
を徹底的に議論し、デザインの方針を大きく変えました。

旧デザインでは、いわばお客様に42.195kmのフルマラソンをいかに完遂してもらうかを
考えていたようなもの。その発想を捨てて、
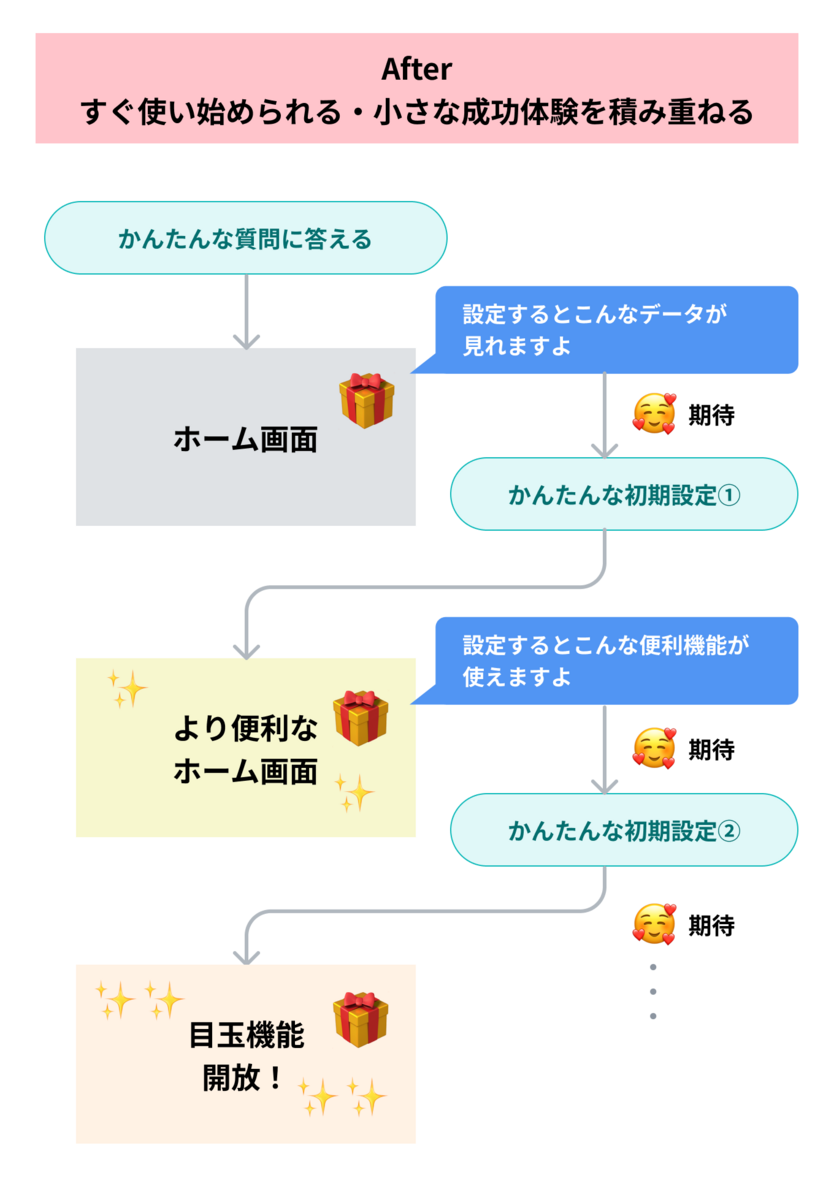
📌 とにかくすぐ使い始められる
📌 はじめは簡単なタスクからはじめて、使うたびに便利さを感じられることで
小さな成功体験を積み重ねる
📌 お客様が使い方を覚えるのではなく、自動取得したデータが蓄積すればするほど
業務ソフトがお客様についてより深く習熟し、事業を伴走するパートナーとして成長していく
そんなロールプレイングゲームのようなワクワクできる体験を、業務ソフトで描けないだろうか?
と、デザインの方針を大きく変更しました。


デザインスプリントについて知る
目指すべき方向は決まりました。そして、具現化する手法として様々な手法が検討された中、
私たちはデザインスプリントの手法を開発に取り入れることにしました。
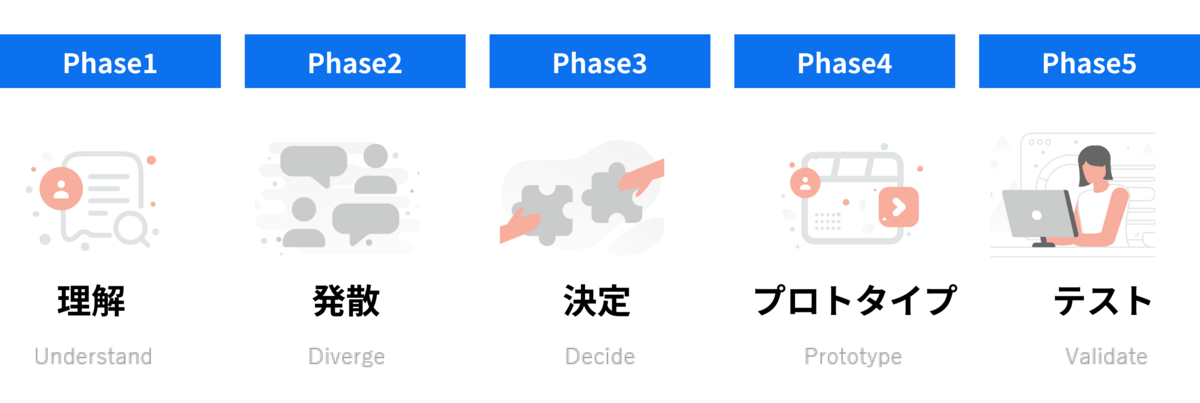
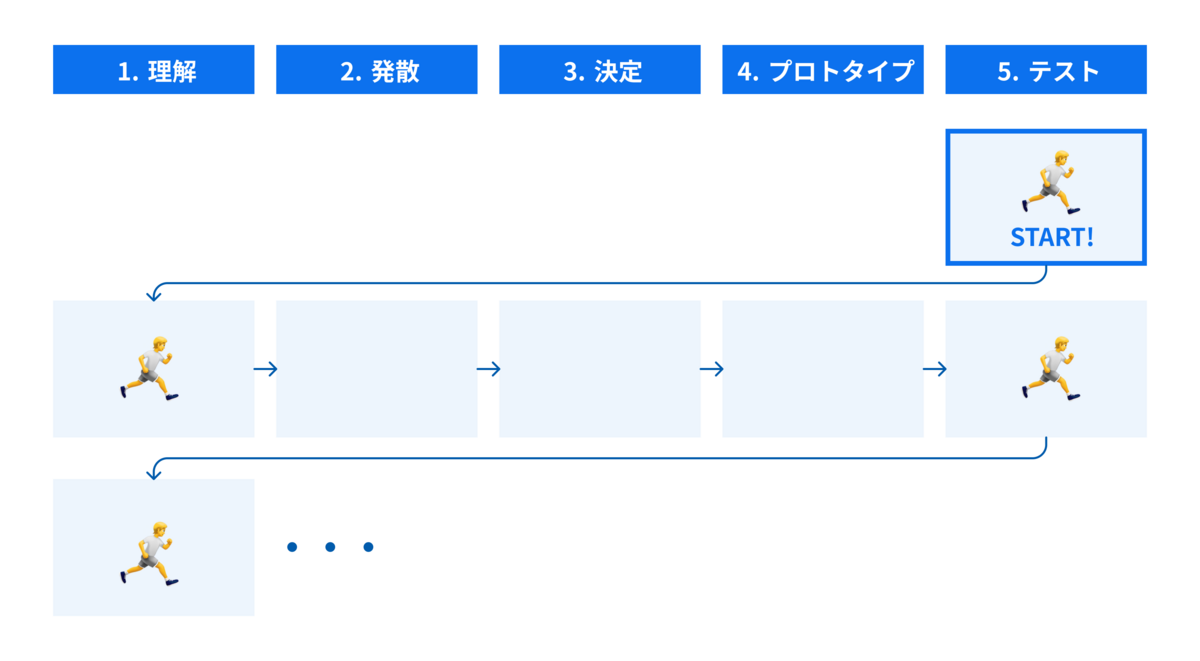
デザインスプリントとは、GV(旧Google Ventures)が開発した手法で、
かんたんにいうと、以下の図のフローを、スクラム開発のように短いサイクルで繰り返して、
プロダクトをブラッシュアップする手法です。

課題図書を1冊選び読書会を実施することで、チーム全体で基礎的な知見のキャッチアップを行いました。
そのほか、Webの記事等でもデザインスプリントの実際の導入例について調査を行いました。
知見を集めるうちに、デザインスプリントは各フェーズには細かく作業が定義されているが、
検証内容に合わせて柔軟に対応してよいものらしいということが理解できました。
それならば私たちの開発状況にあったやり方で取り入れるができそう!ということで、
機能ベースですでに作られた画面案をもとに、まずはPhase5. テストからデザインスプリントを
回しはじめてみようじゃないかということが決まりました。

デザインスプリントの実施
私たちはさっそくユーザビリティテストのための準備を始めました。
何度かスプリントを回していくうちに、定型の準備フローのようなものが作られていきました。
1. シナリオの作成

ユーザビリティテストのシナリオを作成し、必要な情報を質問シートにまとめます。
この資料を作ることが事前準備の主な仕事になります。
質問シートは以下のような手順で作成しました。
- 「この画面にはこんな機能が必要なはず」という画面ごとの仮説を立てる
- 各画面が「お客様の成功体験・行動成果を達成できるものになっているか?」を確認するための
検証ポイントを洗い出す - 検証ポイントを通過するシナリオを作る
- シナリオの中に、画面上で操作してもらいたい「タスク」、画面の仮説を検証するための「質問」などを
まとめ、レビューの際に使用する
その他にも、事前になりきってもらう人物像などを提供するなど、検証の精度を上げる準備も行いました。
2. プロトタイプの作成

整理したシナリオをもとに、ユーザビリティテストで触っていただくプロトタイプの画面をFigmaで作っていきます。
自然な操作を再現するために、できるだけ画面のどこを押しても反応するように作り込みました。
スプリントを回すたびに、プロトタイプはレビューで得られたフィードバックを取り入れて
どんどんブラッシュアップされていきます。
3. ユーザビリティテスト実施

すべての準備が整ったら、ユーザビリティテストを実施します。
今回は社内のカスタマーセンターのご協力のもと、日々お客様に応対しているメンバーに
テスターとして画面を操作いただき、その時の声、表情、言葉などを観察して質問シートにメモして
いきます。
さらに操作後のディスカッションで、操作時には拾いきれなかった心理面などを深掘りしていきます。
4. 仮説の検証、改善案をディスカッション

ユーザビリティテストのあとは、UXチーム関係者のみで振り返りを実施します。
レビュー時の記録は、検証結果を感覚ではなく論理的・客観的に見るために役立ちます。
ここで仮説に対する答え合わせや、テスターさんの予想外の操作などを中心にディスカッションして、
その内容が次のデザインスプリントの仮説・検証項目へと繋がっていきます。
デザインスプリントをふりかえって
UXチームでは、主要機能についてデザインスプリントを3回実施し、ブラッシュアップを行いました。
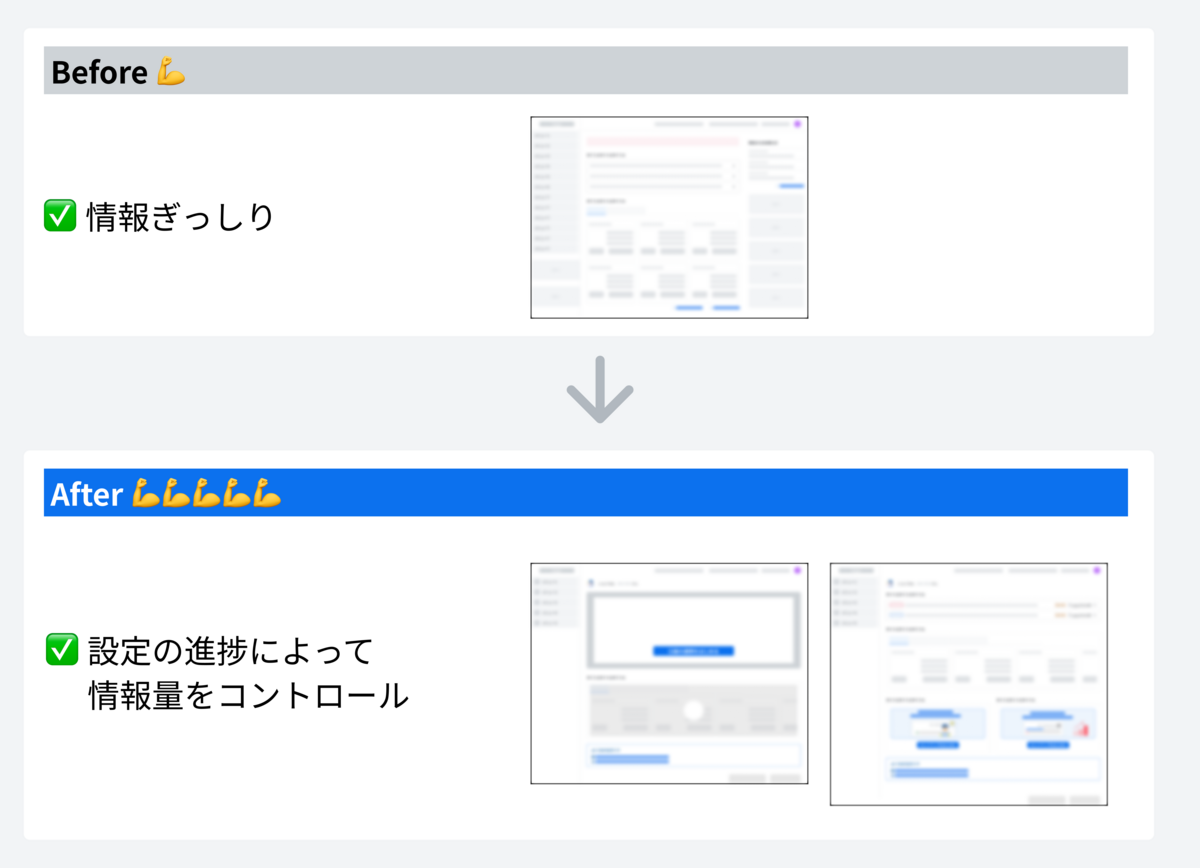
その結果、画面デザインは大きく生まれ変わりました。
詳細はお見せできないのが大変残念なのですが、どのぐらい変わったのかのイメージ図をご覧ください。
画面構成や情報量がガラリと変わっているのがお分かりいただけるのではないかと思います!
 デザインスプリント開始前と比べると、新しい価値を体現したデザインに進化させることができたと考えています。
デザインスプリント開始前と比べると、新しい価値を体現したデザインに進化させることができたと考えています。
今後の展望

今後、デザインスプリントを通して完成した画面が実際に世の中に出れば、
私たちの考えた新しい価値が本当に正しかったのかという大きな検証結果が得られることになります。
価値をさらに高めるために、デザインスプリントを継続的に実践していこうと考えています!
この記事の内容は、取り組みのごく一部でしかありません。
デザインスプリントが気になる!もっと話を聞いてみたい!軽く雑談してみたい!などのご要望は、
ぜひコメントなどでお気軽に声をかけてください!
一緒に働く仲間を募集しています
最後までお読みいただきありがとうございました! 弥生では一緒に働く仲間を募集しています! herp.careers
