Misoca開発チームのnao(@enda531)です。
涼しくなってきたかなと思ったら急に暑くなったりしてつらいですね。
開発合宿で食べたかき氷がまた食べたくなってきました。

ところでみなさんLIFF(LINE Front-end Framework)アプリ作っていますか?
今回はMisocaの開発合宿でLIFFアプリを実験的に作ってみたので、LIFFアプリについて紹介したいと思います。*1
LIFFについて
LIFFはLINE内で動作するウェブアプリのプラットフォームです。
LINE内でウェブアプリを起動でき、ウェブアプリからトークルームにテキストや画像を送信することができます。
LINEだけで操作を完結できるため、別アプリを起動する必要がなくシンプルな操作で済み、UXの改善に役立ちます。
詳しく使い方は公式ドキュメントにまとまっています。
またLINE Engineering BlogでもLIFFの使い方がまとめられています。
作成したアプリ
開発合宿では、Misocaで作った請求書をグループトークに直接共有できるアプリを作成しました。
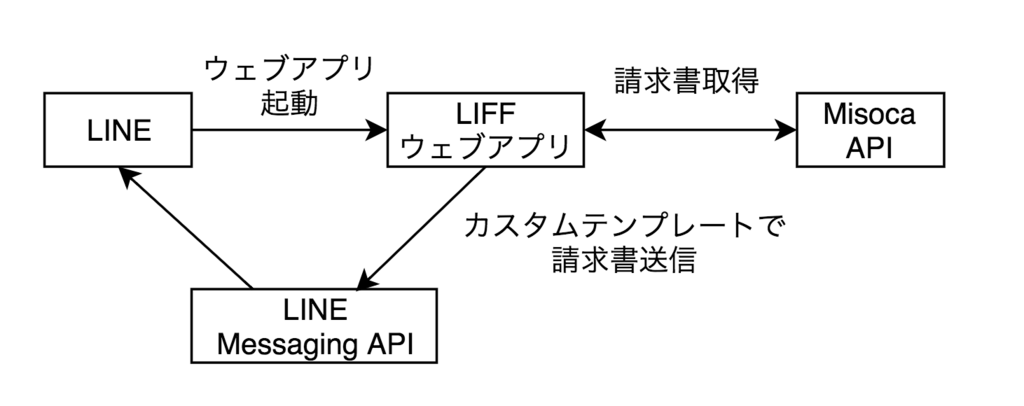
アプリの流れとしては以下のような感じです。
- LINEのトークルームからウェブアプリを起動
- ウェブアプリ上に請求書一覧を表示
- 送信したい請求書の情報をMisoca APIで取得し、LINE Messaging APIで送信
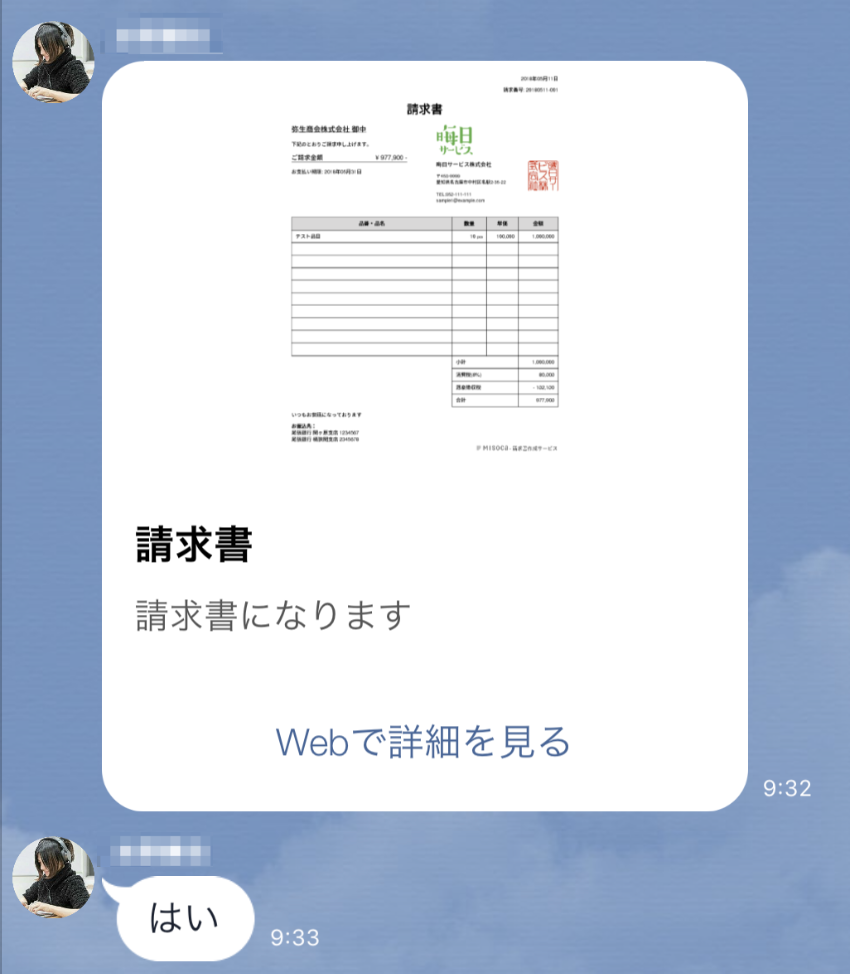
- トークルームに請求書のサムネイルと請求書へのリンクがついたメッセージが投稿される


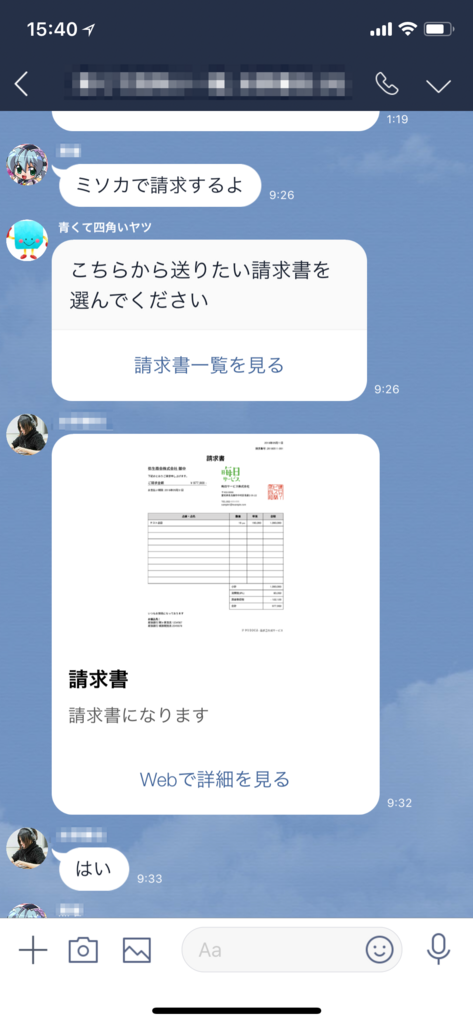
最終的には、こんな感じのアプリになりました。
トークルームからウェブアプリを起動する
LIFFアプリを起動するには line://app/xxxxxx のようなURIを開いてもらう必要がありますが、
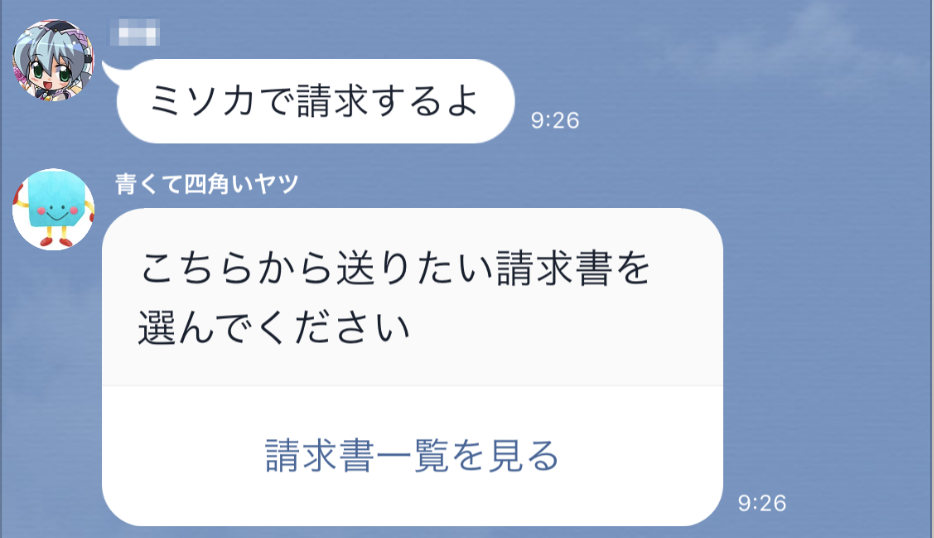
毎回URIを貼るのはつらいので、今回のアプリでは「請求」に反応してBotがリンク付きのメッセージをトークルームに投げるようにしました。

こんな感じで「青くて四角いヤツ」*2がリンク付きのメッセージを投稿してくれます。
請求書一覧画面
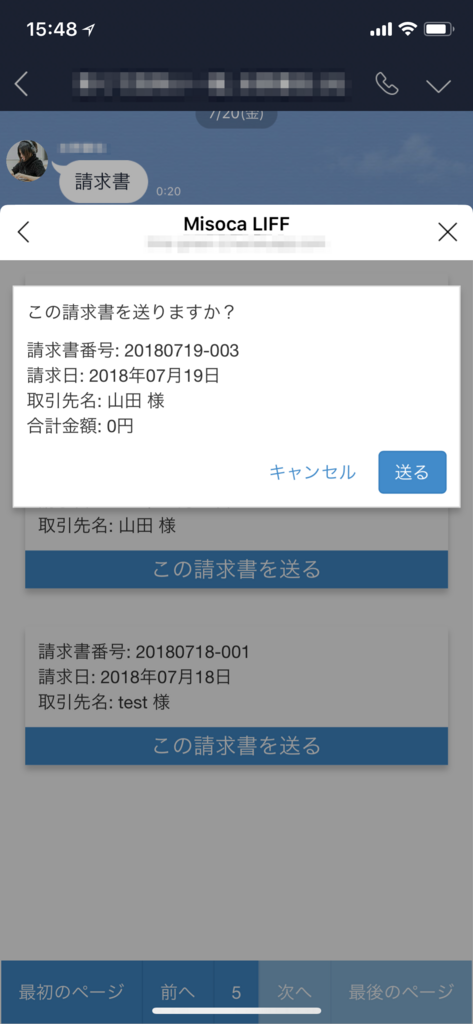
請求書の一覧を取得して表示しています。
「この請求書を送る」ボタンを押すとモーダルが表示され請求書の詳細がされ、「送る」を押すと請求書をトークルーム内に送ります。
フロントはVue.jsで実装していて、簡単なページング機能をつけました。


請求書の送信
トークルームに大きな画像を直接送ることができないので、テンプレートメッセージ を使用してトークルーム内ではサムネイル画像を表示し、詳細を知りたい場合にはWebへ飛ぶとようにしました。

実際のテンプレートのメッセージ送信方法こんな感じになります。
await liff.sendMessages([{ type: 'template', altText: '請求書が届いています', template: { type: 'buttons', thumbnailImageUrl: thumbnail_url, imageAspectRatio: 'rectangle', imageSize: 'contain', title: '請求書', text: '請求書になります', actions: [ { type: 'uri', label: 'Webで詳細を見る', uri: url } ] } }]);
やってみた感想
アプリの使い勝手が良くなりそう
今までだとLINEやWebブラウザを行き来する必要があったのが、LINE内だけで操作が完結でき、メッセージの送信までやってくれるので操作が楽になるのがとても良いと思いました。
LINEの機能を使うのが楽
LIFF SDKが用意されているので、LIFFアプリの登録さえしてしてしまえば、トークルームへのメッセージ送信やユーザ情報の取得等は簡単にできるので簡単に始めることができました。
デバッグが難しい
LIFFアプリとして起動しないとLIFF SDKが動作しないので、メッセージ送信等を含む動作の確認がアプリをデプロイしないと確認できないので、動作しない場合等に原因を見つけるのが大変でした。
また、LIFFアプリからだとコンソールが見えないので、ひたすらトークルームにデバッグメッセージを流して確認しました。

情報がまだまだ少ない
リリースされてから日が経っていないので、まだ情報が少なく参考になる情報がなくデバッグ方法も含めて完全に手探り状態でした。*3
ただ公式のドキュメントが充実しているので基本的なところは問題ないと思います。
まとめ
- ユーザ体験が良いアプリを作ることができそう
- 手軽にアプリを作ることができる
- まだリリースしてから日が経っていないので情報はあまりない
採用
Misocaでは新しい技術に興味があるエンジニアを募集しています!
*1:実験的に作っただけなのでリリースはしていません
*2:MisocaのLINEスタンプのキャラクターです。https://www.misoca.jp/blog/line-stamp1
*3:この手探り感も楽しい