こんにちは、デザイナーのとりみずです。
最近Misocaでは全社的にデザインツールにFigmaを導入しました。
Misocaではリモートの社員も多く、モバイルアプリを開発しているチームは
- 東京…デザイナー
- 名古屋…サーバサイドエンジニア
- 京都…デザイナー
- 鳥取…Androidエンジニア
- 福岡…iOSエンジニア
という日本各地の集まりになっています。
このメンバーで、とある価値仮説に対して「俺の考える最強のアイデアぶつけあい大会」をすることになりました。 そこでFigmaを活用したところ、リモートでのアイデア発散会にとても向いていたので、その様子を紹介したいと思います。
当日までの準備
課題とターゲットをすり合わせを行い、当日のアイデア発散会までの準備に下記を宿題としました。
- アイデア発散会の日までに各自手書きでアイデアイメージをA1の紙に書く
- 匿名性を考慮してアイデアに考えた人の名前はつけずにおく
- FigmaのPageに貼っておく
※この時、どういう形式で書けばいいで迷ってアイデアだしが止まってしまわないよう、サンプルを私の方で用意しました。

そして当日…
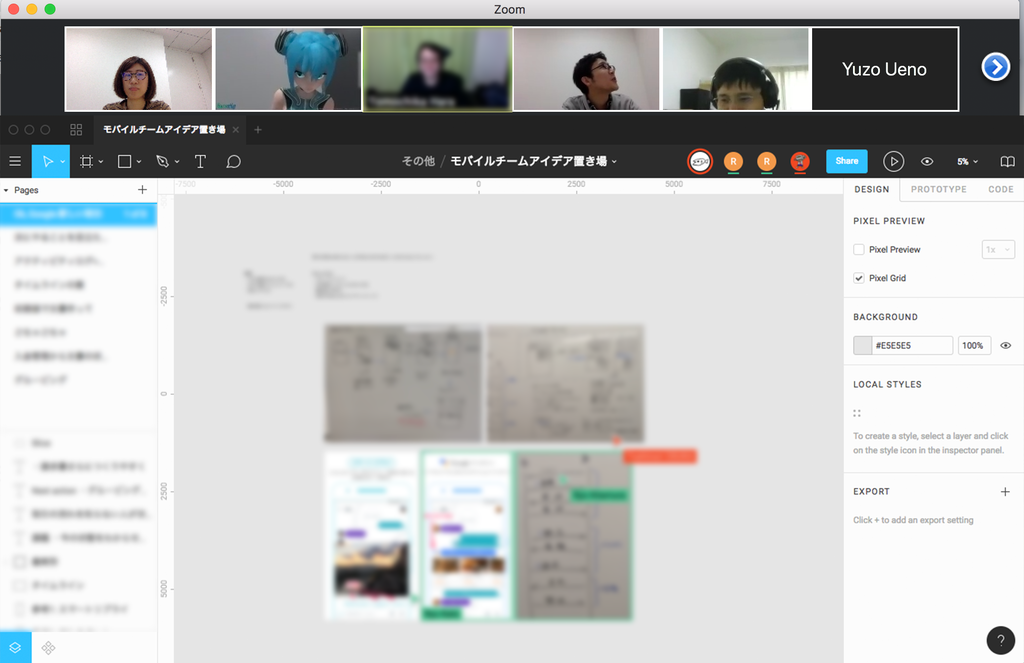
オンラインミーティングサービスのZoomでFigmaの画面を共有し、俺の考える最強のアイデアぶつけあい会のはじまりです。
このようにZoomでFigmaを画面共有しながら、ひとつひとつのアイデアを順に見ていきます。 最初は匿名性でのジャッジを想定していたのですが、説明がないとわからないアイデアもありましたので、全員が順に自分の書いたアイデアを説明する流れで共有をしていきました。

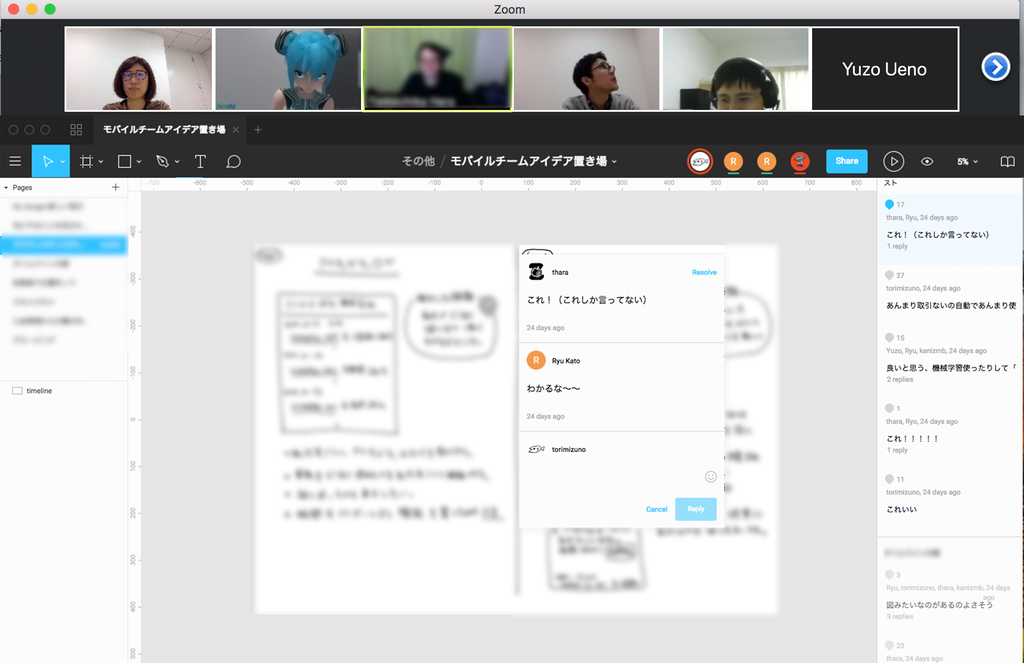
その後、各アイデアのここがよかった!を可視化するため、自分がよいと思った部分や疑問点に、Figmaのコメント機能でコメントをしていきます。 誰かがコメントすると、派生してどんどん意見が生まれていたり、ポジティブなやりとりが発生していているのを見るのも楽しかったです。
Figmaはリアルタイムで同じ画面で誰がどこを見ているかもわかるので、コミュニケーションもより取りやすいと感じました。

よかった部分の可視化の後は、似ているアイデアをグルーピングし、特長を書き出します。 この日はあくまでアイデアをぶつけ合う発散会目的でしたので、ここまで終えたところで、最後に全員で次回のアクション決めをしました。
まとめ:figmaでのアイデア発散会は、盛り上がる🎊
ミーティング後、チームのチャンネルでメンバーの感想があがっていたのですが、とてもポジティブな反応があって嬉しかったです。 もちろんアウトプットが重要ですが、会自体が盛り上がり、全員が発言しやすい環境づくりも大切だと改めて感じました。

📢採用
Misocaでは、チーム開発を一緒に楽しんでくれるデザイナー、エンジニアを募集しています!
(東京の弥生本社オフィスの拠点紹介ページもできました)