こんにちは。
Misoca開発チームの下っ端のめろたん(@renyamizuno_)です。
好きな飲み物はメロンソーダです。
アイスがのっていると、なお良しです。
今回はMisocaで使っている便利・おすすめGemを紹介したいと思います!
letter_opener
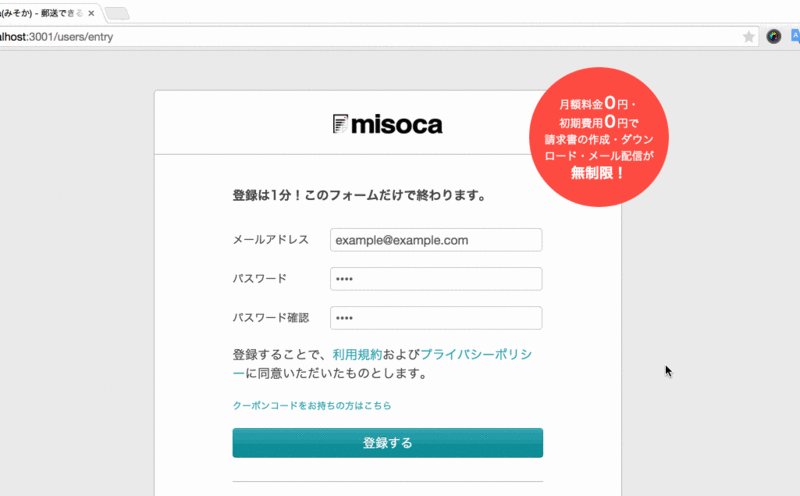
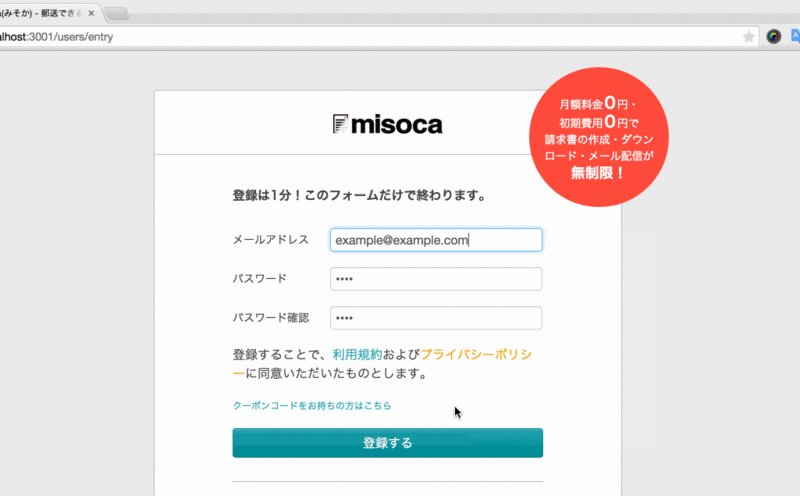
アプリでアカウント登録時にメールを送信する。とか、アプリからメールを送信するといったことは多くあると思います。
しかし開発用にメールサーバーを立てるのも手間ですし、メーラーでメールの文面を確認するのも面倒です。
そこでこのletter_openerというGemを使いましょう!
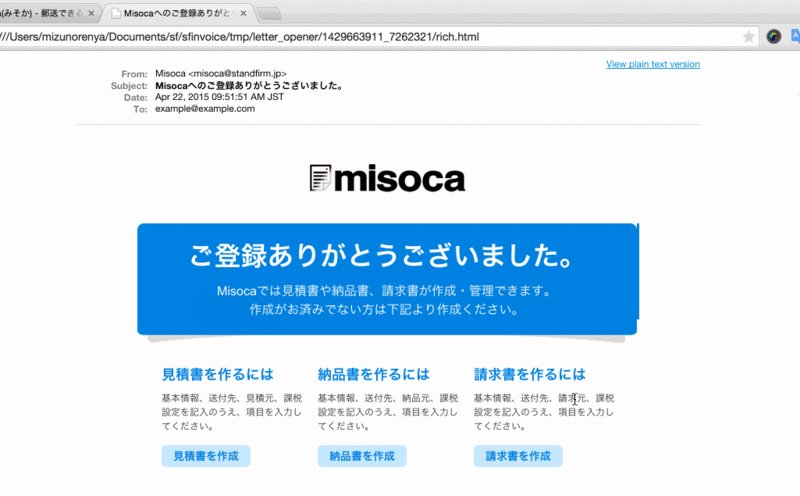
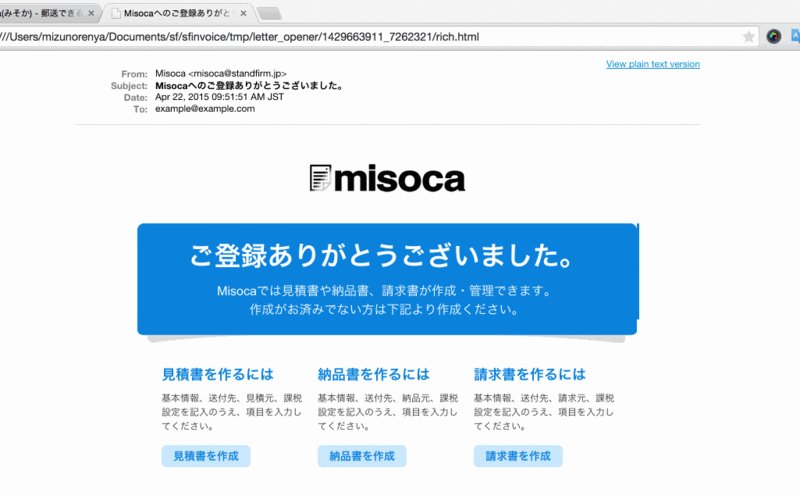
letter_openerを使うことで、メールの内容をブラウザ上で確認することができます。
Gemの追加
Gemfileにletter_openerを追加して、コンソールでbundle installします
gem "letter_opener", group: :development
設定
config/environments/development.rbに
config.action_mailer.delivery_method = :letter_opener
と書くだけで終わりです!
これで実際にメールが送信されるときに別タブでメールの内容を開いてくれます!便利!

余談
作者のRyan BatesはRailsCastsの運営者でもありますね。
cancanというgemの作者でもあります。
ずっと音沙汰がありませんでしたが、最近少し元気になったようで何よりです。
https://github.com/ryanb
Hello, world!
— Ryan Bates (@rbates) 2015, 3月 26vcr
外部のAPI等Webにアクセスをするテストを行うときに、webmockを使用してテストする人が多くいると思います。
ですが、webmockのレスポンスの作成が非常に面倒でもあります。
そこでこのvcrです!
vcrは一度だけWebにアクセスしてその結果を保存しておき、その後のテストではその保存した結果をレスポンスとして返します!
モックのデータを作成する必要がなくなります!便利!
Gemの追加
Gemfileにwebmockとvcrを追加して、コンソールでbundle installします
group :test do gem 'webmock' gem 'vcr' end
設定
spec_helper.rbに
VCR.configure do |config| config.cassette_library_dir = 'spec/fixtures/vcr_cassettes' config.hook_into :webmock end
のように追加します。
以上で設定は終わりです!
使い方としては実際にWebにアクセスするところを
VCR.use_cassette("hoge") do response = Net::HTTP.get_response(URI('hogehoge')) end
のようにすることで、
spec/fixtures/vcr_cassettesにhoge.ymlが作成されます。
2回目以降のテストはこのファイルを使用してテストされます!
wisper
Railsアプリでよくモデルやコントローラにロジックを書きすぎて肥大化してしまいすごく読みにくくなってしまう...
ということはよく聞きます。弊社でも以前はそのような感じでした。
しかしwisperを使うとうまく切り分けることができます!
Gemの追加
Gemfileにwisperを追加して、bundle installします
gem 'wisper'
使い方
class Hoge include Wisper::Publisher def call(fuga_id) fuga = Fuga.find_by_id(fuga_id) # ビジネスロジック if fuga.fuga_fuga broadcast(:successful, fuga.id) else broadcast(:failed, fuga.id) end end end
上記のコードのようにビジネスロジックを書いたクラスに Wisper::Publisherをincludeします。
hoge = Hoge.new hoge.on(:successful) { |fuga_id| ... } hoge.on(:failed) { |fuga_id| ... } hoge.call(fuga_id)
実際にこのように使います。
hoge.callでbroadcast(:successful, fuga.id)に流れた場合、hoge.on(:successful)の処理が実行され、failedの場合もまた然りです。
また、
class HogeNotifier def successful(fuga_id) # ... end end
のようなクラスを用意して、
hoge = Hoge.new hoge.subscribe(HogeNotifier.new) hoge.call(fuga_id)
のようにすることで、successfulの場合HogeNotifier#successfulが呼ばれます!
これでロジックを切り分けることができて、コードが読みやすくなります!
if ~~~~となっているより :successfulとかのほうが直感的に理解しやすいですね!
gon
RailsアプリからJavaScriptにオブジェクトを渡すとき、gonを使うととても簡単に渡すことができます!
Gemの追加
Gemfileにgonを追加して、bundle installします
gem 'gon'
設定
application.html.erbのheader等に
<%= Gon::Base.render_data({}) %>
と追加するだけです!
実際に使用する場合にはcontrollerで、
gon.hoge = @hoge
と書いて、JavaScriptで
gon.hoge
とするだけでそのまま使えてしまいます!
とても便利!
最後に
如何でしたか?
この記事を読んでいただいて、これ便利だなーと思っていただければ幸いです!
今後も便利Gemは記事にしていくつもりですので、また読んでもらえればと思います!