はじめに
次世代プロダクト開発のエンジニアのなべやです。
今回、チームでの悩みを起点に、シャッフル1on1のスケジュール作成サービスを作ってみました!
▼シャッフル1on1とは?という方は以下記事をご覧ください
サービスを作成してみて、学びがたくさんありました。
- 開発初心者で何か作りたい!けど何を作ったらよいかわからない
- 作りたいものはあるけれどどこからはじめてよいかわからない
という方の参考になれば嬉しいです。
目次
自己紹介
改めまして、簡単に自己紹介です。
- なべやです
- 新卒で弥生に入って丸4年が経とうとしています
- 開発未経験で入社しました
- 普段はWebサービス「YAYOI SMART CONNECT」の推論部分の研究開発とAPIの実装をしています
実は今までバックエンドのAPIばかり実装してきてあまりフロントエンドには触れていませんでした。
作成したサービス
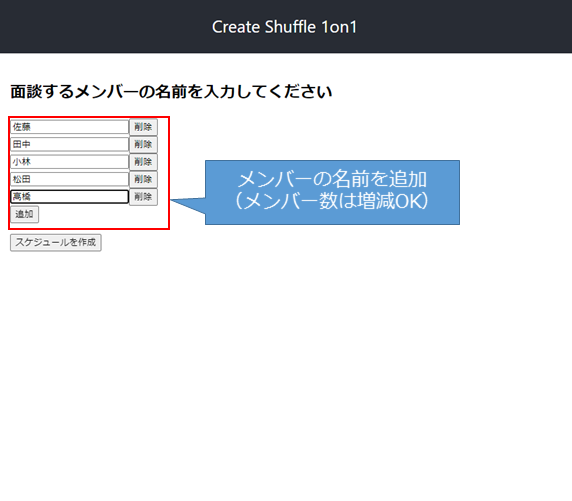
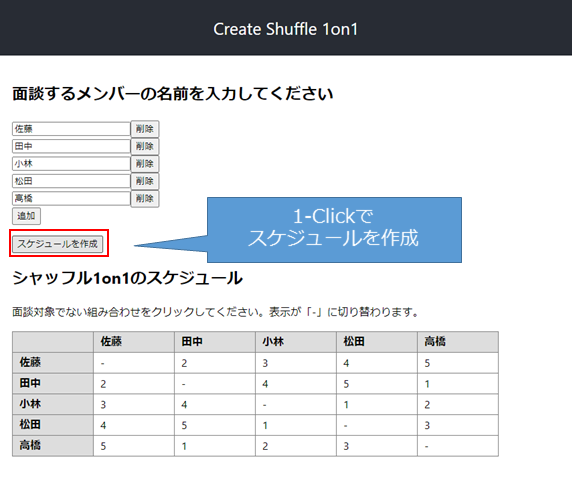
以下のようにシャッフル1on1のスケジュールを作成できるサービスを作成しました。
※一般公開していないため、画面イメージを掲載します



まだまだ発展途上感はありますが、いったん使えるものにはなったかなと思っています。
サービスを作った経緯
チーム会のなかで、チームリーダーのカトさんからシャッフル1on1のスケジュールを考えるのが大変という悩みの共有がありました。
アプリかなにかを開発して楽にできたらよさそう、開発練習にもなりそうということで、Webサービスを作成することにしました。
サービスを開発するにあたってやったこと
1. 要求を明確にする
チーム会や1on1の場でカトさんにお話を訊き、実現したいことを具体化していきました。 今回は以下のような要求がありました。
- そこそこの日数で全組み合わせを網羅できるようにしてほしい
- 日数は最短でなくてもよい
- 異常に非効率なスケジュールになることは避けたい
- 「面談をやらないペア」を選べるようにしてほしい
- 人数が増えても問題なく動くものにしてほしい
- 15人くらいメンバーがいても動く設計としてほしい
- 同時に複数のリーダーが使用しても困らないものだと嬉しい
「最大でどれくらいの規模で使用したいのか」といったところは、あとあとアルゴリズムを考える際にも重要な指標となりました。
ある種非機能要件的で漏れやすい観点ではありますが、ここを詰めておくことの重要性を体感しました。
2. どうすれば実現できるかロジックを考える
要求がわかったところで、どのようなロジックを使えばよいかを考えていきました。
以下のように試行錯誤しながら、アルゴリズムを考えていきました。
- ノートに書きながら手動で組み合わせを考えてみる
- 行き詰まったらチームの先輩にも相談してアイディアを得る
- 最終的に欲しい成果物の姿を眺めてパターンをつかむ
3. ロジックが実現可能なものなのか簡単に試してみる
2と並行でCodePenを使用して簡単に各ロジックを試しました。
この際合わせて15人程度の負荷に耐えきれるものとなっているかも確認しました。
机上で考えていたロジックの中には「すべての組み合わせを出したあとで、各日で残り面談数が少ない人から順に面談を配置していく」というものもありましたが、実際に動かしてみると計算量が爆発的に増えて使い物になりませんでした。ある程度計算量を考えるのは重要ですね。
最終的には以下のようなロジックを採用しました。
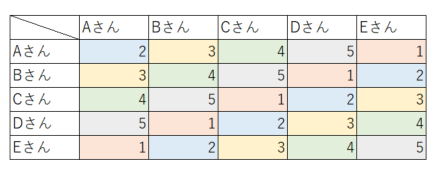
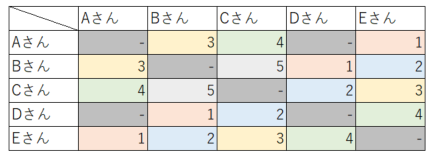
- メンバー数にあわせて、以下のように斜めに同じ数字を並べた形の表を作ります

スケジュール表のもととなる形 - あとからいらないところを「-」にします
- 対角成分は絶対にいらないので「-」固定にします
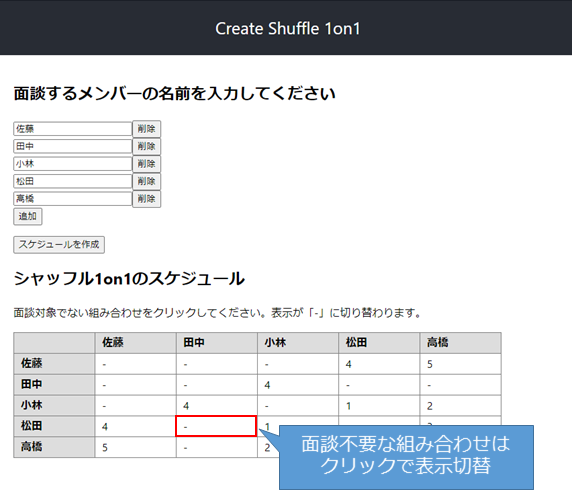
- その他いらないところは手動で「-」にし、逆側の部分も「-」に自動で変わるようにします

出来上がったスケジュール表
このロジックだと以下のように要求を満たせます。
| すべて終えるのにかかる日数 | 対応人数 | |
|---|---|---|
| 対応状況 | 〇 | ◎ |
| 備考 | 最短ではないが、必ずメンバー数分の日数で終了する | 決まった形の配列を作ればよいだけなので、人数が増えても問題ない |
「これならシステム化しなくても簡単にできるかも...?」と思いましたが、せっかくなので引き続きサービスを作成することにしました
4. 利用する技術を決めて実装する
作りたいものが見えてきたところで、利用する技術を決めて本実装を進めていきました。
今まで使ったことのある.NET MVCやExcelマクロで実装することも考えましたが、
折角なのであまり使ったことがないものを使おう!ということでReactとAmplifyを使って動くサービスを作ってみることにしました。
以下のReact公式のチュートリアルを実施して基本的な使い方を学び、Visual Studioのテンプレートを改変しながらサービスを作成しました。
公式チュートリアルで実際に手を動かしながら学ぶと概念を理解しやすく、また実際に物を作っていくときの参考にもなりました。
ある程度動くものになったところで、以下手順を参考にAmplifyにサービスをデプロイしました。
aws.amazon.com
環境構築という環境構築はなく、本当に10分でデプロイできる...!とその便利さに感動しました。
実運用にあたってはもう少し制限を付ける必要がありそうですが、シンプルなページを素早くデプロイしたい!という需要にはかなり便利な気がしました。
5. 作成したアプリを見ていただく
要求元のカトさんに作成したサービスのデモを見ていただき、以下のようなコメントをいただきました。
- 今回やりたかったことは現在のサービスで実現できる
- 以下のような機能も欲しい
- 作成した表をコピーしてペーストできるようにする
- 作成した表を画像化して保存する
追加フィードバックでいただいた機能についても今後実装を進めていこうと思います!
また、社内で本格的に運用開始するにはセキュリティ周りの構成を見直す等課題も残っているので、今後そのあたりは詰めていきます!
サービス作成してみて
今回サービスを作成してみて、一から個人で開発を進めることの学びの多さや楽しさを再認識しました。
特に以下のような点がやってよかったな、と思っています。
- 要求を受けて一からサービスを作る体験ができる
- 失敗が許容されるので普段触れない技術を学ぶきっかけになる
個人で開発練習をしたいけれど何を作ったらよいかわからないという方は、身近な悩みから作ってみるというのもよいかもしれません。 私も引き続き頑張ります。
一緒に働く仲間を募集しています!
弥生では一緒に働く仲間を募集しています!
弥生で働くことに興味がありましたら、求人一覧をぜひご覧ください。
herp.careers